NPM explained: how it works and how to publish your package
Last updated
Lately I've found myself in a situation when I have to reuse some of my code in different projects and I've ended up just copy pasting functions or entire files from one project to another. This is not very practical as I have to browse between projects and it always takes a while until I found what I'm looking for. I always thought about publishing those packages in NPM but ended up not doing it... until now.
In this article I'll explain how NPM woks behind the scenes, and the different ways to publish your own Javascript modules so you can reuse them in other projects or just share them.
How does NPM work?
NPM comes packaged with Node so they'll be installed at the same time. It's used to initialise Node.js packages (it generates a package.json with $npm init) and to manage dependencies (eg. $npm install express), similar to Composer for PHP.
You've probably used NPM a ton of times to install packages which are served from npmjs.com but, how do they relate? The registry. You can think of the registry as a yellow pages. It's an index for all the packages available and, by default, it uses the public registry from npmjs.com, but you can modify it and point it to any registry you want, like a private registry. This is usually the case in large companies that have their own registry where they publish internal packages.
Inside the registry packages can be published publicly or as part of a scope, which are used to group related packages. The scope can be an organisation or even your username. Scoped packages are named with the following convention: @scope/package-name, and are published privately by default so you'll have to manually open them to the public or manage who can access to it.
That's a quick overview of NPM works behind the scenes. If you want to know more details they have a very good documentation. Now let's move on and see how to publish your own packages.
How to publish your package in NPM
First thing we need is an account so if you don't have one, go ahead and register in npmjs.com . We also need a package to publish. For this example I'm going to publish a small package that I think I'm going to use in multiple projects. It contains an express middleware to validate if an API request object has a valid authentication token (JWT). The code of this package can be found in the following repo and... it's also available in NPM.
Before publishing your code in NPM, I recommend you to:
- Have your code in a repository (GitHub, GitLab....)
- Include a Readme.md with as much detail as you can, even with examples of how to use your package.
- Include tests
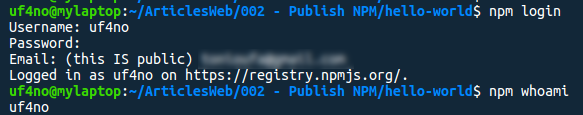
Once we have our code ready we can push it to NPM. Open a terminal, navigate to your project folder and authenticate in NPM using **$npm login . **To make sure you are authenticated, type $npm whoami which should return your username.

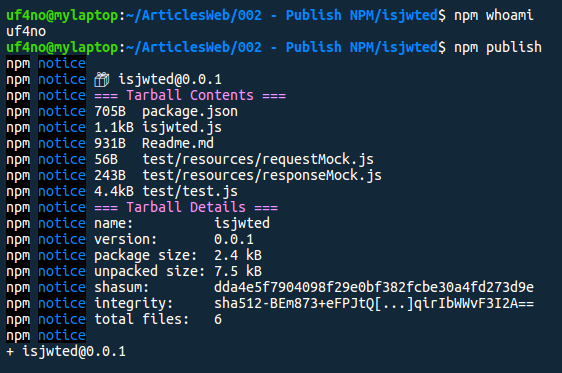
Now, to publish your package, you just have to run $npm publish . Your package will be published in NPM with the name and version from the package.json file so those fields are mandatory. Try to use a descriptive name for your package but make sure it's not already in use. If your package name is not available you'll get the following error "You do not have permission to publish "hello-world". Are you logged in as the correct user?" so better check if the name of your package is available first.
If you are correctly logged in and the name of your package is available your package should appear in your npmjs.com profile and other users will be able to install it via $npm install your-package-name.

Updating your package in NPM
You'll probably need to update your package to fix issues, vulnerabilities, update dependencies or even add new features. You can do this in two different ways.
Automatic patch: You can rely on NPM to update the version number of your package depending on the type of change you're introducing: a small fix, a backwards compatible new feature or a non backwards compatible change. There are different commands for each:
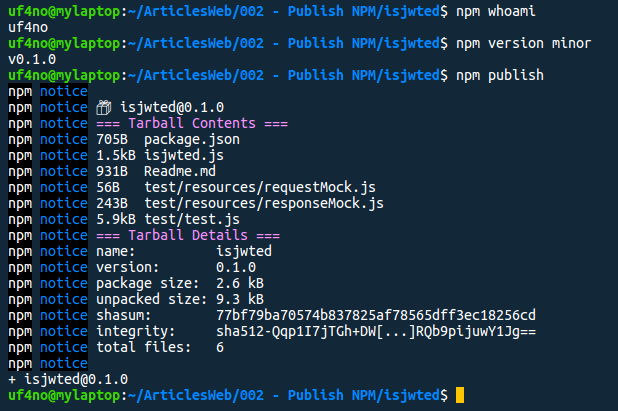
**_$npm version patch_**will update the last digit of your version (eg. v1.0.0 -> v.1.0.1)**_$npm version minor_**will update the second digit (eg. from v1.0.0 --> v.1.1.0)**_$npm version major_**will update the first digit (eg. from v1.0.0 --> v2.0.0)
Manually: you'll have to update the version number in your package.json file to whatever version you want. I'd try to follow the same convention explained above.
In both cases, once your version number is updated, you'll have to republish your package with $npm publish . Note that if you try to publish a modified package with the same version number you'll get an error.

Conclusion
As you can see, publishing your packages in the public registry of NPM is very easy, you can do it with a few commands. In addition NPM allows you to use scopes to group your packages and even keep them private. So if you have a piece of code you think you can reuse or that may be useful to someone, go ahead and publish it! you never know when it might help solve a problem and you can even include those packages as part of your CV :)
And now that you're here, feel free to install and try isjwted. It may help you if you are working in a express based application and you need to validate the presence of a valid token in your requests. Feedback is more than welcome!
Happy coding!
If you enjoyed this article consider sharing it on social media or buying me a coffee ✌️
Oh! and don't forget to follow me on Twitter where I share tons of dev tips 🤙
Other articles that might help you
my projects
Apart from writing articles in this blog, I spent most of my time working on my personal projects.

theLIFEBOARD.app
theLIFEBOARD is a weekly planner that helps people achieve their goals, create new habits and avoid burnout. It encourages you to plan and review each week so you can easily identify ways to improve your productivity while keeping track of your progress.
Sign upSolidityTips.com
I'm very interested in blockchain, smart contracts and all the possiblilities chains like Ethereum can bring to the web. SolidityTips is a blog in which I share everything I learn about Solidity and Web3 development.
Check it out if you want to learn Solidity
Quicktalks.io
Quicktalks is a place where indie hackers, makers, creators and entrepreneurs share their knowledge, ideas, lessons learned, failures and tactics they use to build successfull online products and businesses. It'll contain recorded short interviews with indie makers.
Message me to be part of it